商品如何编辑
发布于 2024-01-19 17:37:59
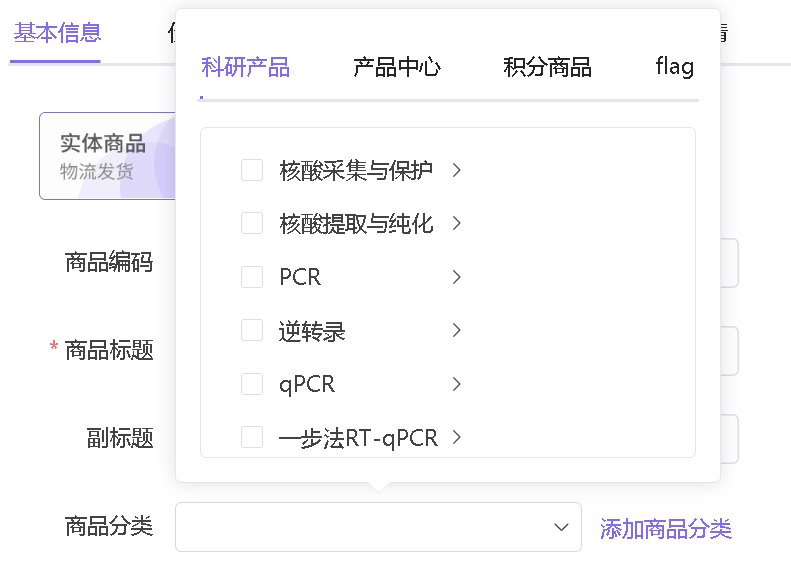
1. 添加分类,可以支持多个

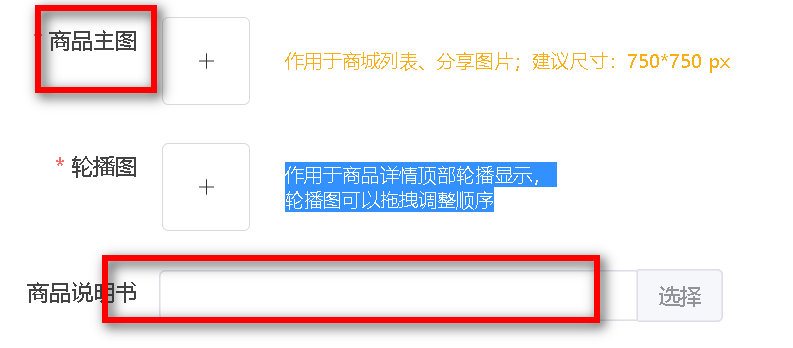
2. 主图上传图片,轮播图如果不知道,可以和主图一样。说明书请上传pdf格式的文件

其他暂时保持默认,不要改变:包括限购类型
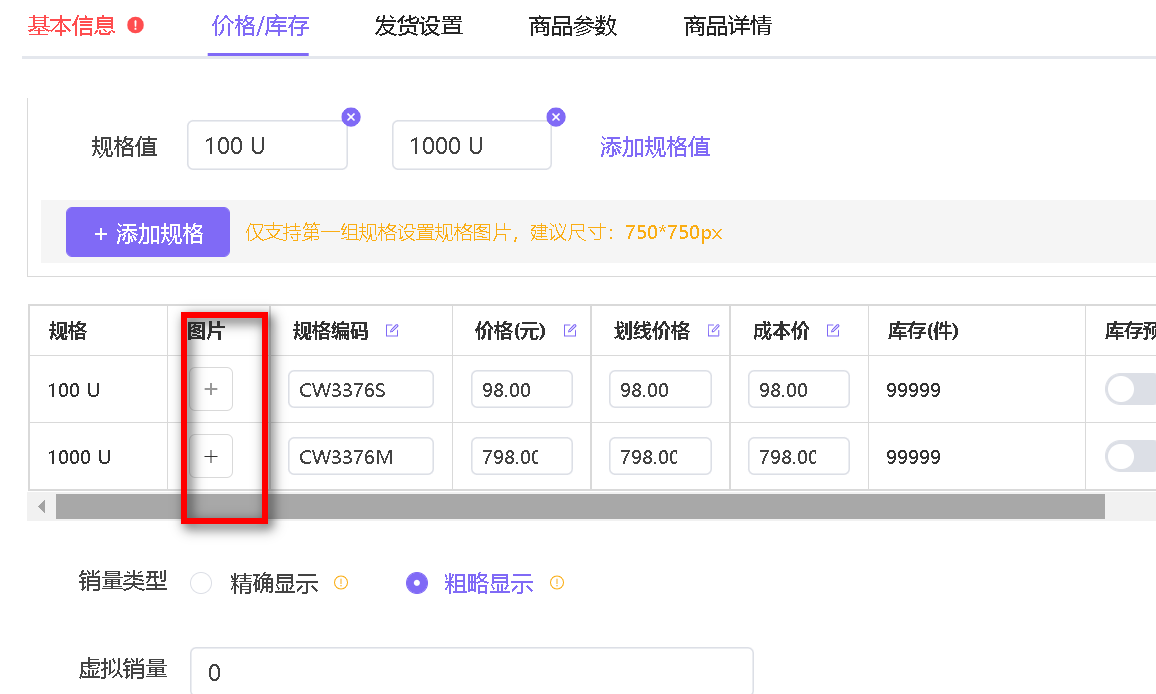
3. 规格可以制定独立的图片,如果不需要展示不同规格不同图片才需要

其他选项可以按照默认值就好,可以调整上下架等信息
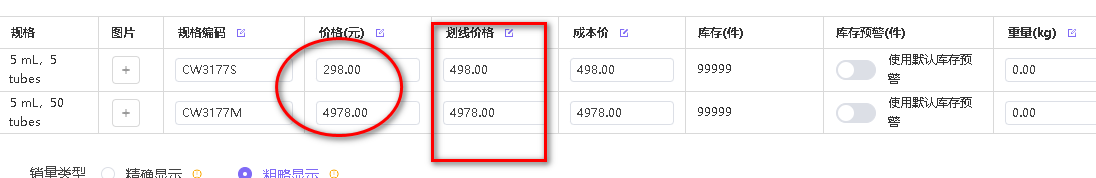
4. 现有官网支持了优惠价(划线价),请参照如下方法配置:

其中价格就是官网展示的优惠价,一般如果没有优惠,那么和划线价格一样就可以了,否则需要自己修改成最终的价格
划线价格:这个一般是ERP的原始价格,一般无需修改,如果ERP修改了,那么可以手动修改或者同步即可
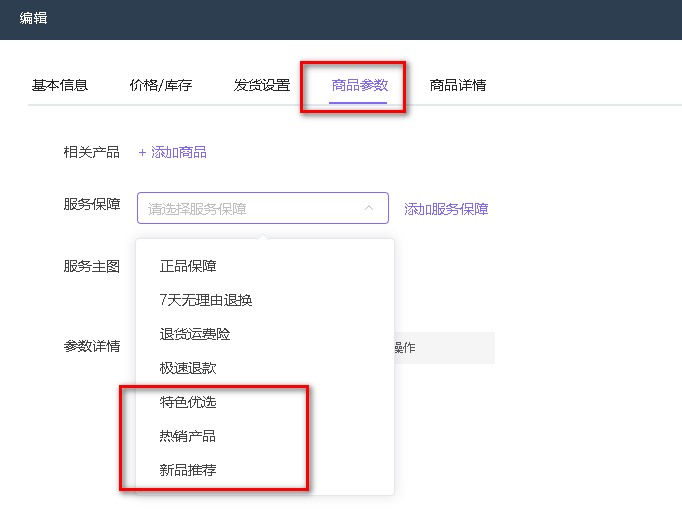
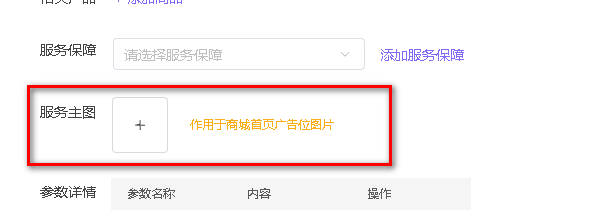
5. 现有商品支持商城首页展示分类,包含特色优选,热销产品,新品推荐等商品展示

选择了分类后,再上传图片即可
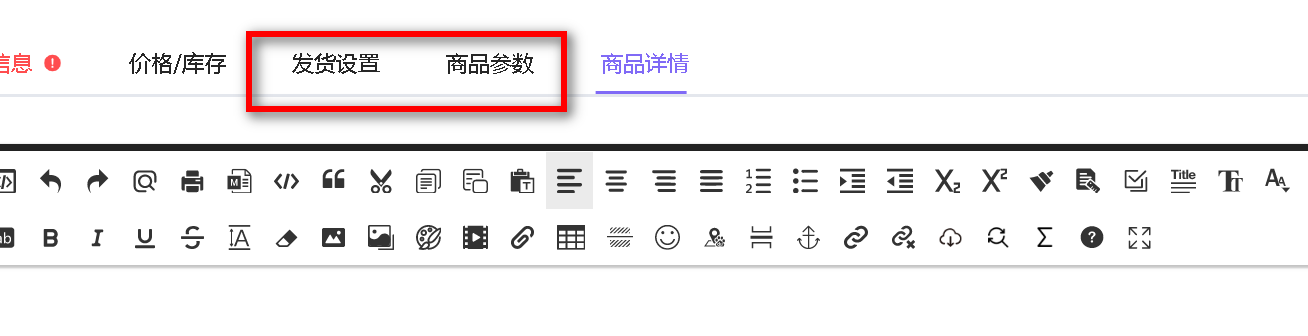
6. 发货设置和商品参数自动同步金蝶设定好了,暂时不用修改

商品详情支持富文本编辑,请自行粘贴文本或者图片编辑
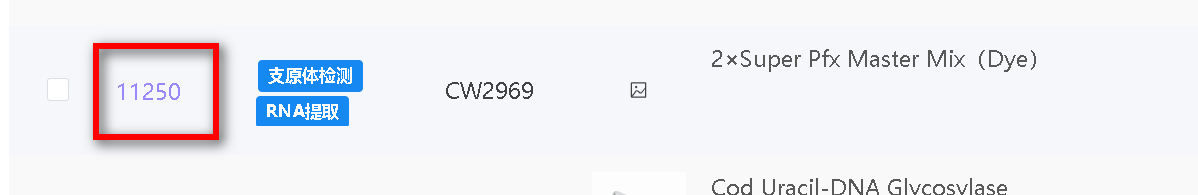
7. 保存完成后,可以点击前方的id数字,预览

0 条评论
