康为商城开发配置说明
1. 用户端部署(uniapp)
- HbuilderX 版本号大于 3.8.7.20230703
- 导入项目目录:addons/shopro/uniapp
- 安装nodejs: nodejs
- 修改.env文件的 SHOPRO_DEV_BASE_URL和SHOPRO_BASE_URL为您的服务端域名和debug域名
- 安装依赖 (需安装nodejs环境, 使用npm国内镜像)
$ npm install --registry=https://registry.npmmirror.com
6.HbuilderX 运行、开发、调试、部署
2. 目录结构
├── pages // 页面
│ ├── index // 入口页面
│ ├── user // 用户相关
│ ├── public // 公共页面
│ ├── activity // 活动页面
│ ├── app // 积分、签到页面
│ ├── chat // 客服页面
│ ├── commission // 分销页面
│ ├── coupon // 优惠券页面
│ ├── goods // 商品页面
│ ├── order // 订单页面
│ ├── pay // 支付页面
├── sheep // 底层依赖/工具库
│ ├── api // 服务端接口
│ ├── components // 自定义功能组件
│ ├── config // 配置文件
│ ├── helper // 助手函数
│ ├── hooks // vue-hooks
│ ├── libs // 自定义依赖
│ ├── platform // 第三方平台登录、分享、支付
│ ├── request // 请求类库
│ ├── router // 自定义路由跳转
│ ├── scss // 主样式库
│ ├── store // pinia状态管理模块
│ ├── ui // 自定义UI组件
│ ├── url // cdn图片地址格式化
│ ├── validate // 通用验证器
│ ├── index.js // Shopro入口文件
├── uni_modules // dcloud第三方插件
3. 伪静态/跨域
1.框架配置接口跨域(默认修改了框架,debug模式不启用)
修改配置文件 /application/config.php 文件 fastadmin 配置项下的选项 cors_request_domain(如果没有,请自行在 fastadmin 配置项下面自行添加)
//允许跨域的域名,多个以,分隔
'cors_request_domain' => 'localhost,127.0.0.1,您的 h5 域名(无需携带http和端口号)'
//如果暂时无法确认您的跨域域名 可简单使用通配符来囊括所有域名
'cors_request_domain' => '*'
2.nginx 配置代码
location / {
if (!-e $request_filename){
rewrite ^(.*)$ /index.php?s=$1 last; break;
}
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico|ttf)$ {
#允许静态资源跨域请求
add_header 'Access-Control-Allow-Origin' '*';
add_header 'Access-Control-Allow-Credentials' 'true';
add_header 'Access-Control-Allow-Methods' 'GET,POST,OPTIONS';
add_header 'Access-Control-Allow-Headers' 'Origin, X-Requested-With, Content-Type, Accept, token, platform';
expires 30d;
access_log off;
}3.apache 伪静态/跨域配置
<IfModule mod_headers.c>
<FilesMatch "\.(gif|jpg|jpeg|png|bmp|swf|flv|mp4|ico)$">
Header always add Access-Control-Allow-Origin: "*"
Header always add Access-Control-Allow-Methods: "GET,POST,PUT,DELETE,HEAD,OPTIONS"
Header always add Access-Control-Max-Age: "1000"
Header always add Access-Control-Allow-Credentials: "true"
Header always add Access-Control-Allow-Headers: "Origin, X-Requested-With, Content-Type, Accept, token, platform"
</FilesMatch>
</IfModule>4. 客服配置
参数配置
对于本地调试,可以不开启 证书模式
建议开启 ssl 连接
建议使用反向代理配置 ssl(前提必须是nginx,并且网站必须配置好 https)
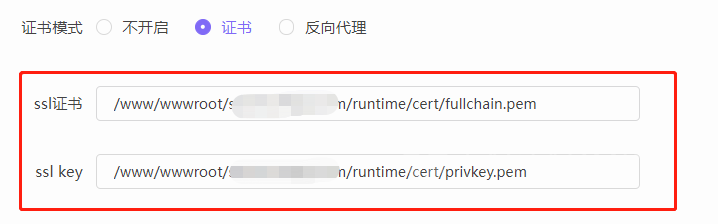
如果选择证书方式,ssl 证书要填写证书在服务器的绝对地址
除反向代理模式,宝塔的防火墙和云服务器的安全组必须放行客服对外端口(默认 2222)
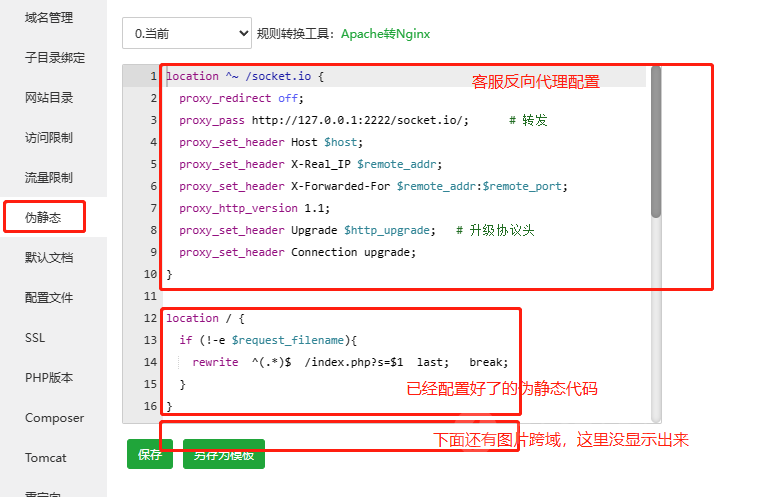
nginx 反向代理(推荐)
目前只提供 nginx 的配置文档,按照这个配置可以不用放行客服端口[2222]
反向代理配置一定要在伪静态上面
location ^~ /socket.io {
proxy_redirect off;
proxy_pass http://127.0.0.1:2222/socket.io/; # 转发
proxy_set_header Host $host;
proxy_set_header X-Real_IP $remote_addr;
proxy_set_header X-Forwarded-For $remote_addr:$remote_port;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade; # 升级协议头
proxy_set_header Connection upgrade;
}
ssl 证书配置方式(可选)
证书这里要直接使用 https 域名的证书,wss 证书,和 wss key 输入框这里直接填写证书的绝对地址
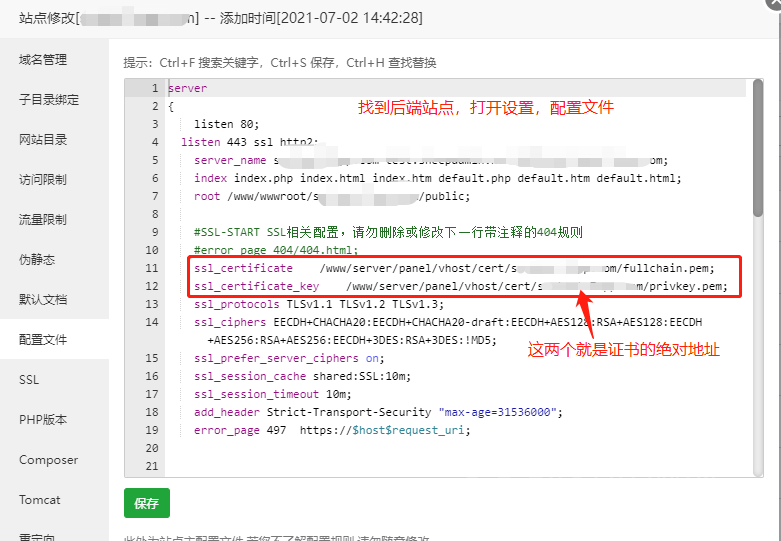
如果是宝塔证书地址在这里:宝塔-》网站-》设置-》配置文件 里面可以看到
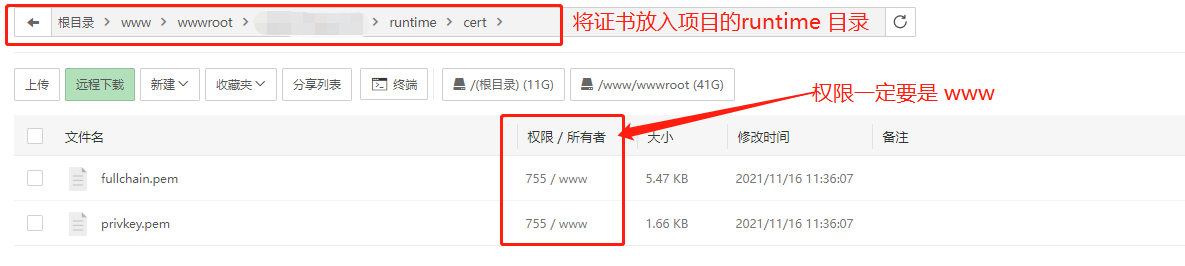
注意如果是 linux 要确保客服进程启动用户有读取证书的权限,可以改证书和所在目录的权限,或者是将证书复制一份到项目目录,把证书设置成 www 用户所有
第一步,配置域名 https 证书,并且找到证书地址
第二步,去刚才的地址复制证书到addons目录比如,addons/shopro/certs/
第四步,将放置的完整证书地址填入客服配置
启动服务
调试模式启动
sudo -u www php think shopro:chat start
正式模式,守护进程方式启动
sudo -u www php think shopro:chat start d
**停止**
如果调试模式,直接 ctrl + c 即可
正式模式
sudo -u www php think shopro:chat stop
# 查看状态
sudo -u www php think shopro:chat status注意: windows 不支持守护进程模式, 再项目根目录运行即可
cd <project_root>
php think shopro:chat start